Easel.ly 是现下非常流行的信息图制作软件之一,其具有界面简洁、操作简a便、图片精美等特点。用户只需要登录Easel.ly官方网站即可开始进行信息图制作。本文主要介绍Easel.ly 的基本使用方法。
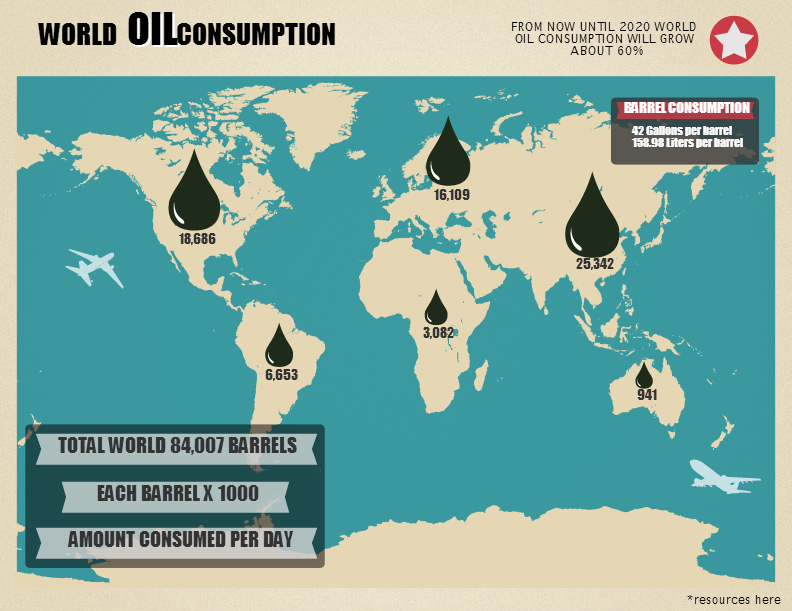
信息图形是指数据、信息或知识的可视化表现形式。信息图形主要应用于必须要有一个清楚准确的解释或表达甚为复杂且大量的信息,例如在各式各样的文件档案上、各个地图及标志、新闻或教程文件,表现出的设计是化繁为简。下图是一个典型的信息图,显示的是全球各大洲的是有消费情况。

选择模版
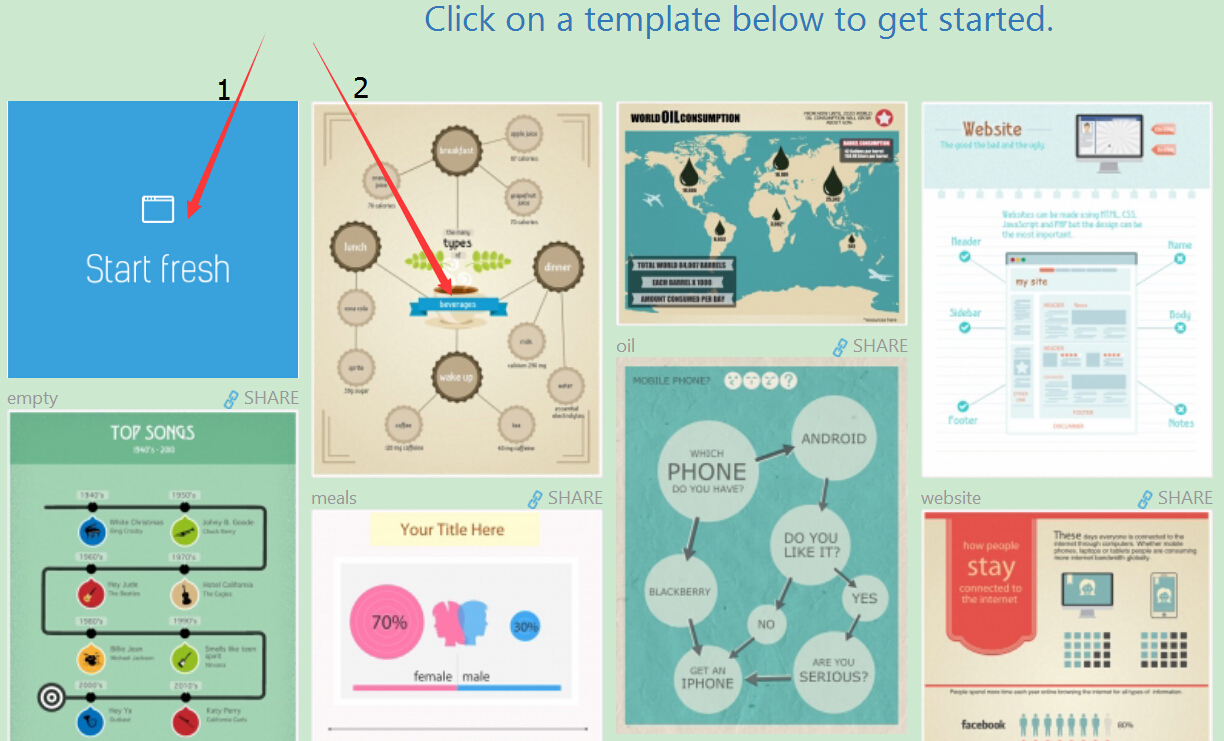
进入Easel.ly页面后,可以开始创建信息图,如下图所示,可以选择两种方法创建信息图:方法1:创建空白模版;2、选择一个已有模版,在其基础上进行制作,模版内的内容可以修改。目前Easel.ly官网上已经有数量超过2百万的模版,且可以通过选项进行筛选,故我们推荐使用模版进行制作。

编辑内容
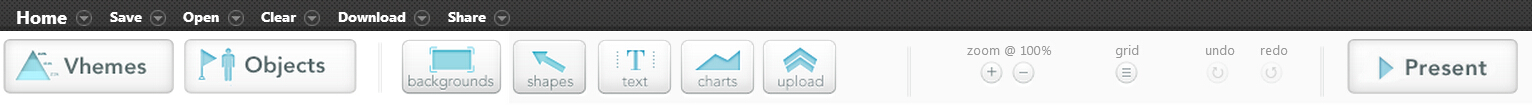
选好模版后便可以开始进行信息图的制作。下图展示的是Easel.ly的操作台,其展示了Easel.ly的所有功能,从左到右依次是:1、“Vhemes”模版选择;2、“Objects”添加元素;3、“backgrounds”选择背景;4、“shaps”添加线条;5、“text”添加文本;6、“charts”添加数据图表,可选直方图、曲线图、卫星图、雷达图、饼状图;7、“upload”上传图片。只要将元素拖到需要添加的地方便能完成元素的添加,过程十分简便。

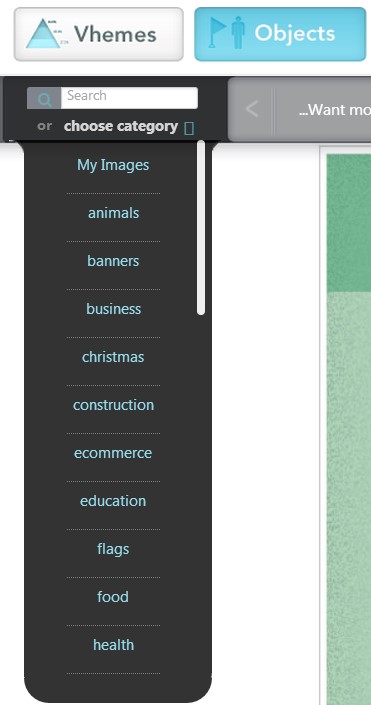
Easel.ly提供了很多其他元素用于添加,这使得其制作出来的信息图十分精美。当我们点击“Objects”时便可进行元素选择,如下图所示。

导出图片
在运用Easel.ly制作出信息图后,便可以进行图片的导出:1、先点击操作台最右侧的“Present”;2、用鼠标右键点击完成的图片选择“图片另存为”,便可将制作的图片保存到本机。
功能演示
在Easel.ly中,各项元素的添加都是使用拖拽实现的。首先我们在“background”中选择一个背景,并选择需要的尺寸,然后拖拽你需要的背景到下方的工作板上即可。效果如下:

现在,我们就可以陆续向这个面板上添加各种元素,完成所要的信息图。现在我们来演示一下一些功能:
1、添加数据图
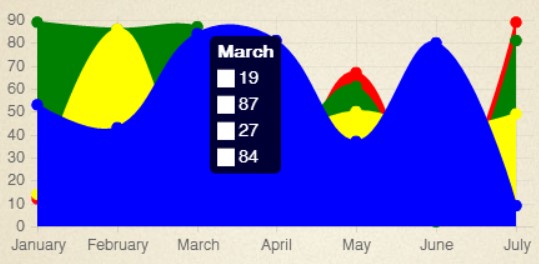
在工具栏的“charts”中拖拽曲线图的图标到画布上,调整尺寸后添加数据后就能完成添加一个数据图的操作。
曲线图:

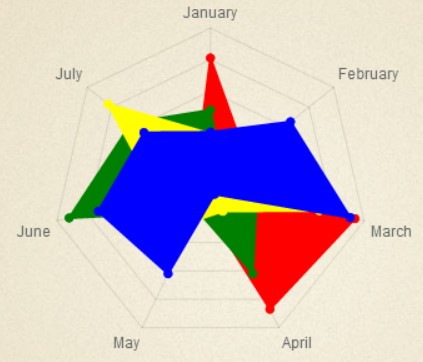
雷达图1:

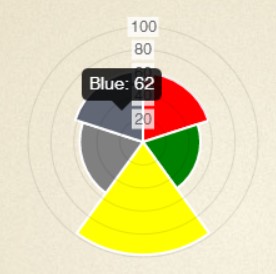
雷达图2:

2、标题添加
在工具栏的“text”选项下拖拽Title模块,输入标题名称并添加适当的“banners”即可完成标题的添加。

3、其他元素的添加
Easel.ly中提供了多种多样的元素用于添加,并有检索功能便于使用。当我们需要进行添加是,只需要找到需要的元素图像,然后拖拽到画布上,再调整大小、角度,添加需要的文字即可。

中文兼容问题
有些读者在使用过程中会碰到Easel.ly中文兼容问题。笔者经过实验,发现Easel.ly确实存在导出图片时中文字体显示错乱问题。这是由于其网站内部的问题,目前暂无完美解决方案,笔者在这里给出一个不完全的解决方案,供读者参考。

首先,必须要登录Easel.ly,然后在信息图制作完成后,点击顶部菜单中的“Save”选项保存,再点击“Share”选项选择“View in Browser”。此时,你制作好的信息图就可以在浏览器中显示,此时中文是显示正常的。最后把浏览器中的显示效果进行截屏得到图片,或者直接把浏览器中的图片点击右键另存为,就可以保存成图片。但是这种方法存在清晰度不高的问题。

本文到此结束,谢谢阅读!
