数据可视化作为大数据分析的最后一环,直接影响着我们对大数据的分析和使用。相比于枯燥无味的文字描述,数据可视化将大数据集中的数据以图形图像的形式表示,并利用数据分析和开发工具发现数据之间的关系,挖掘数据中潜在的价值。而数据中蕴含的价值,对于企业领导决策具有重要的参考价值。
数据可视化主要采取图形图像的形式,将数据利用图形图像中点线面生动形象地展现出来。近几年,数据可视化发展迅速,用于展示数据的图形图像种类也越来越多,例如有些Excel即可胜任的简单图形:柱状图,折线图,饼图,散点图等等,有些复杂图形必须借助专业的可视化工具,例如南丁格尔玫瑰图,上证指数分析图,人口迁徙图等等。
本教程为数据可视化的中级教程,首先介绍魔镜这款数据可视化工具,用户只需要拖拽控件即可生成绚丽的图形,对于没有编辑基础的文科生,上班族来说,也是极易上手。魔镜这款软件有分为云平台和企业版,如果要制作高级图形,如人口迁徙图,热度图等等就需要用到企业版,而企业版需要收费。所以本篇教程,还介绍了制作图形图像的代码库ECharts,可以编程实现简单的图形和高级图形。ECharts免费使用,而且接口简单,对于有一点编程基础的用户,可以很容易上手。
数据可视化之魔镜
魔镜简介
魔镜是国内国云数据旗下的数据可视化产品,底层封装了可视化库接口,用户通过一个直观的拖放界面就可以创建交互式的图表和完美的仪表盘。通过强大的筛选器分类整理和探索自己的数据。简单拖拽的操作、上选下旋转的功能,更为用户实现更自由化、探索化的分析挖掘。
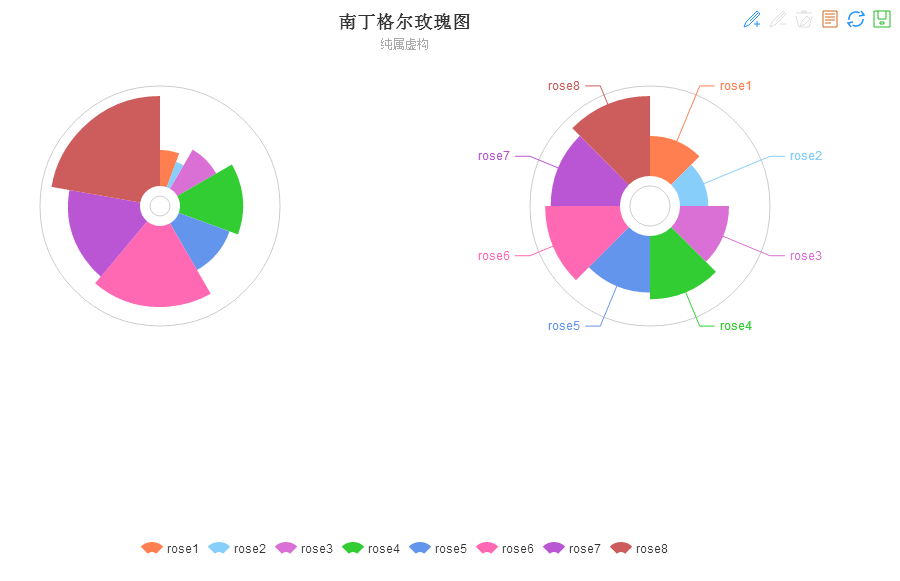
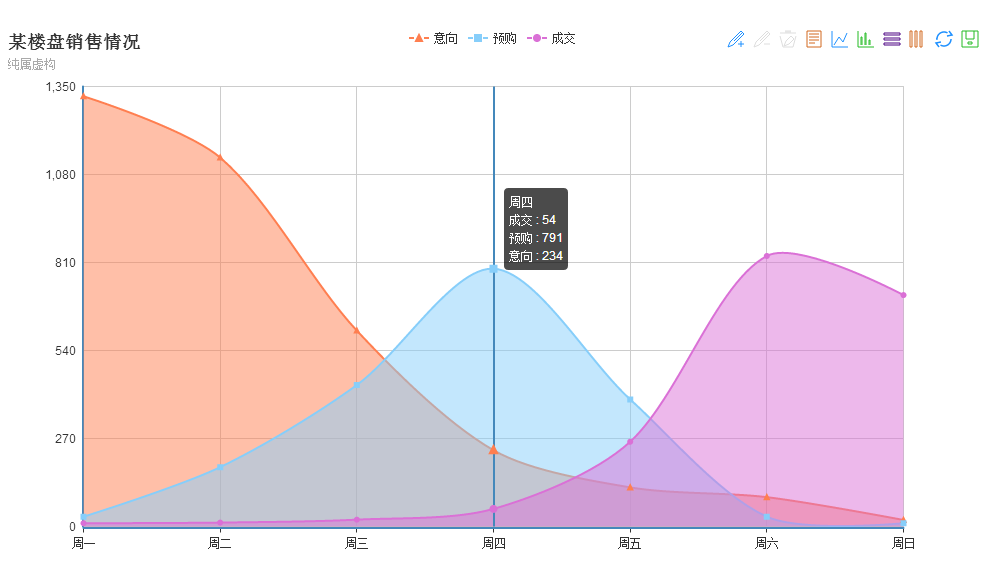
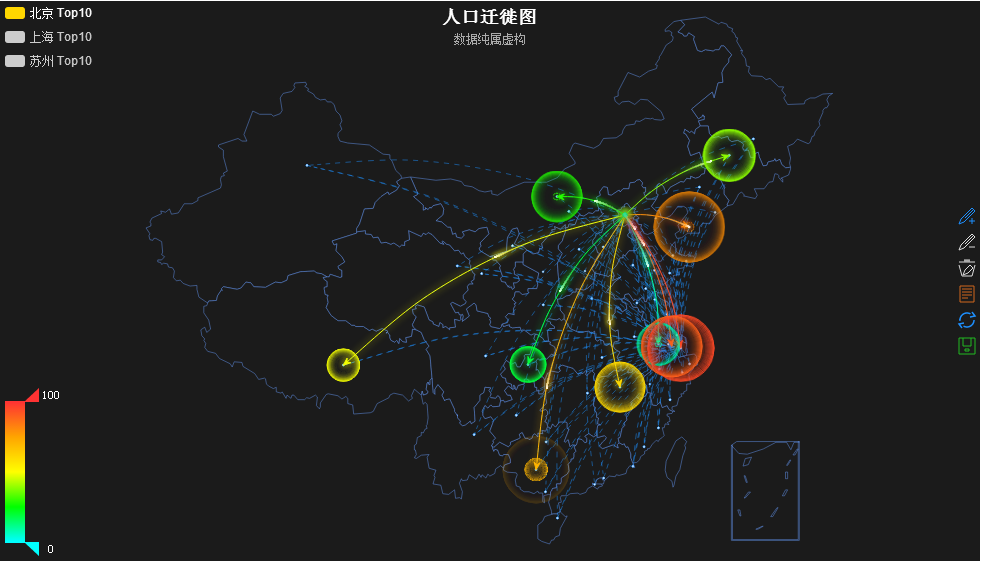
大数据魔镜同时拥有市面上最丰富的可视化效果,500多种图形库,涵盖了各种主流的可视化展现形式,绚丽而易读。探索式的分析结合丰富的可视化效果,给用户前所未有的产品体验和视觉冲击。以下四个图形效果选自于魔镜官网,展示魔镜制作图形的效果。




气泡图是支持时间轴的,即随着时间变化,图形也相应的变化,可以动态地展示随着时间的推移,数据如何变化,可以分析出数据的发展趋势。下面我们用一个示例,简单地教展示如何用魔镜制作图表。其中南丁格尔玫瑰图和区域图是可以用魔镜云平台版制作,而有时间轴的气泡图和迁徙图则需要用企业版制作。但是如果有编程基础,也可以尝试用ECharts编程实现时间轴的气泡图和人口迁徙图。
魔镜简易例子
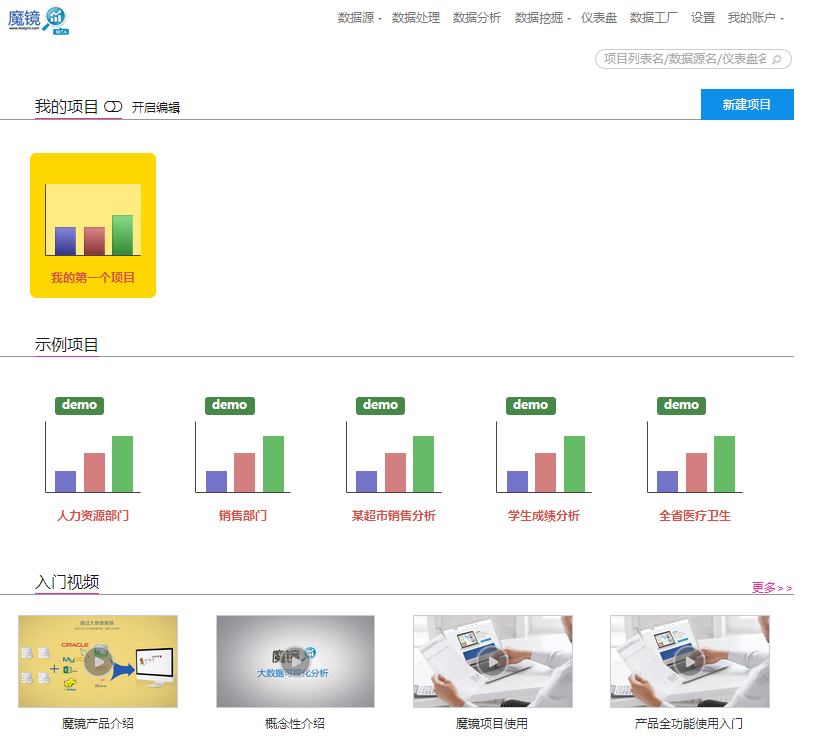
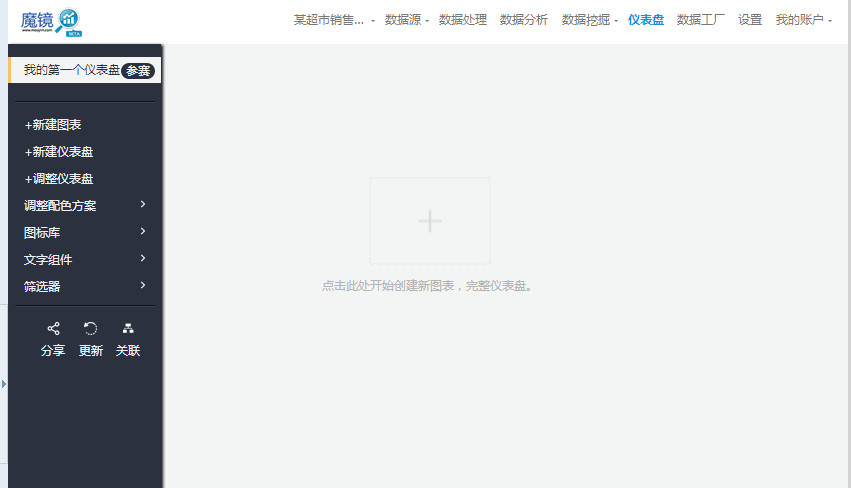
首先登陆魔镜官方网站点击右上角“登陆/注册”,先注册一个账号,然后再用户账号登陆。登陆之后界面如下图所示:

这个界面右上角有一个新建项目的按钮,点击即可新建一个项目;第一栏为我的项目,即用户自己制作编辑的项目;第二栏为示例项目,即魔镜官方提供的一些示例,对于初学者可以点击进去看看,里面有相应数据集制作的绚丽图形,同时可以利用示例的数据集,自己制作一些图形。最后一栏为入门视频。
接下来,我们用一个示例数据集,数据集为一个超市销售样例,制作一些图形,教大家如何使用魔镜。
首先点击新建项目,接下来输入项目名,数据源选择Excel表格,导入数据,点击保存即可出现个人制作管理后台,如下图所示:

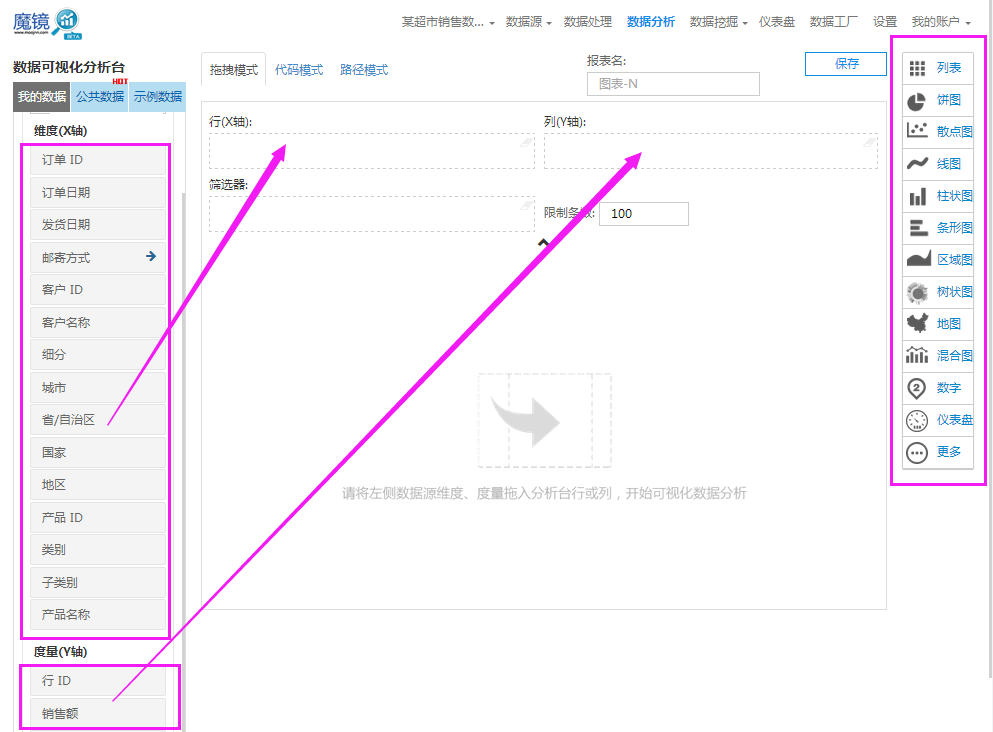
其中图表就是各种各样的图形,而仪表盘为存放多个图表的面板,用多个数据图表展示数据的某个方面。然后点击新建图表,即可出现制作图表的工作区,如下图所示:

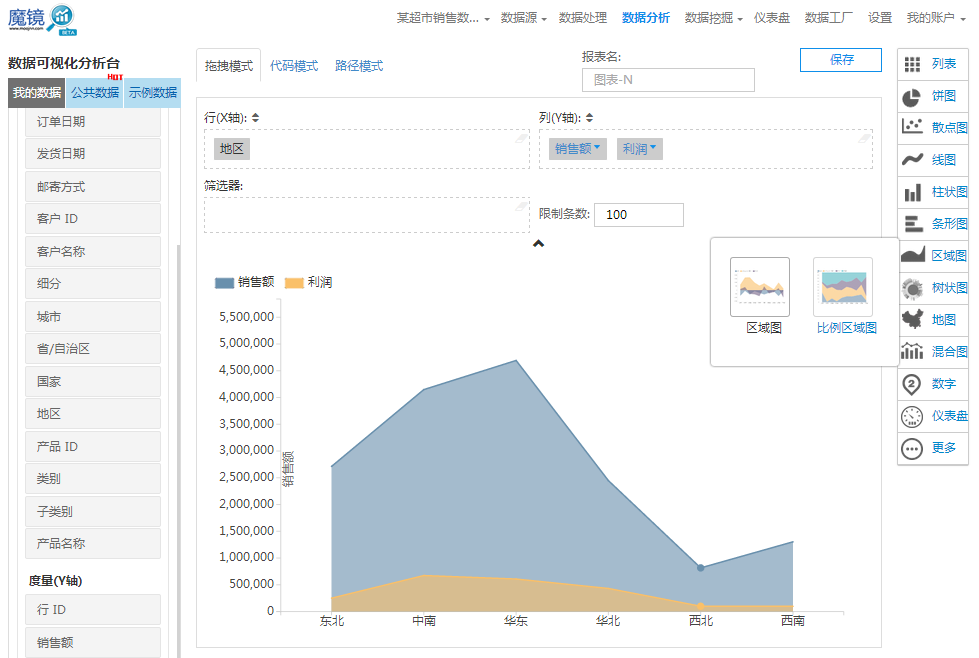
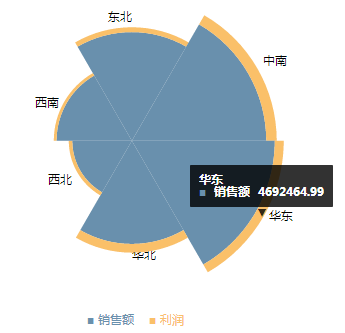
其中左边为数据的两个维度,维度(X轴)为文本属性,度量(Y轴)为数值属性。当我们需要制作某个图表时,只需要用鼠标将维度拖至箭头指向的行,将度量拖至箭头指向的列(也可以点击维度或度量后面的箭头),然后点击右边框中的各种图表,即可生成相应的图表类型。我们来分析下每个地区的销售额和利润,首先将地区拖至行,然后销售额和利润拖至列,然后点击某种图表即可生成,如下图所示

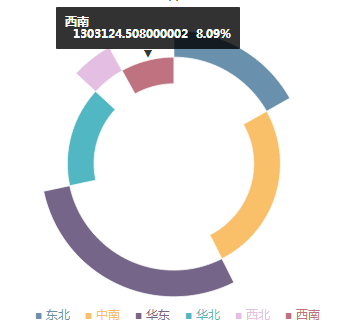
我把制作的2个图表如下图展示,当然魔镜云平台版的图库可不止这些。


魔镜的操作就是如此的简单,拖拽数据属性和度量,然后点击图表,一键生成绚丽图表。当然之前也说过,如果要制作高级的图表,得用魔镜企业版,而企业版是收费的,所以接下来,就介绍下基于编程的制作图表代码库ECharts,可以轻松制作出高级图表。
数据可视化之ECharts
ECharts简介
ECharts是由百度商业前端数据可视化团队研发的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
ECharts 提供了非常丰富的图表类型,常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭,满足用户绝大部分用户分析数据时的图表制作需求。
接下来,本篇教程先从官网给出的实例入手,解释ECharts代码是如何编写。
ECharts开发环境
ECharts是一款可视化开发库,底层用的是javascript封装,所以可以在网页HTML中嵌入ECharts代码显示数据图表。在网页中嵌入ECharts步骤如下:
1.下载ECharts
从官网下载界面选择你需要的版本下载,根据开发者功能和体积上的需求,我们提供了不同打包的下载。网站下载的名称不是echarts.js,可以手工修改,主要是因为在html中引入时的名称为echarts.js。
2.HTML引入 ECharts
因为ECharts底层是javascript,所以可以像javascript一样,直接嵌入到HTML中,如下:
<!DOCTYPE html>
<html>
<header>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.js"></script>
</header>
</html>
3.绘制一个简单的图表
(1)在绘图前我们需要为 ECharts 准备一个具备高宽的 dom 容器。
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
(2)然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
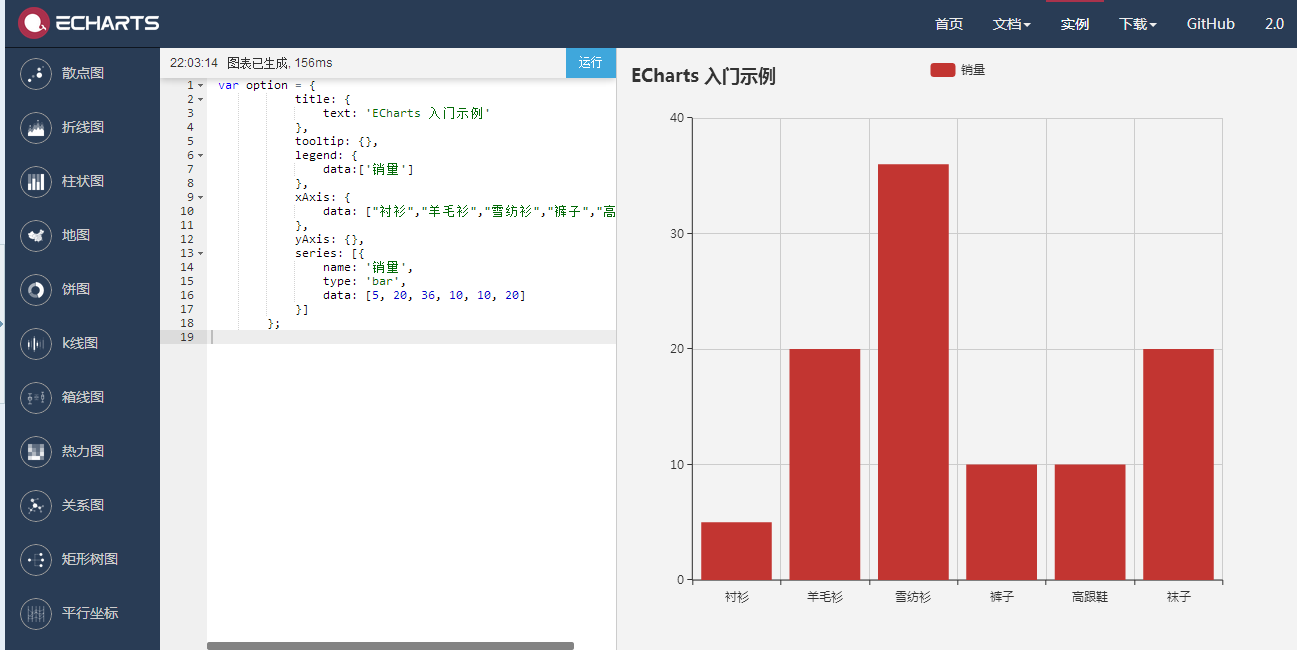
这是ECharts官网提供的一个简单示例,显示一个柱状图。在官网下载echarts.js文件,然后在echarts.js同一个文件夹下面新建一个html文件(注意修改后缀为.html),将上述示例代码复制进去,然后双击html文件即可在浏览器显示。但是在有的电脑会出现中文乱码,所以
(1)必须将<head></head>中的<meta charset=”utf-8”>改为<meta charset=”GBK”>;
(2)将script代码的字符集改为”gbk”,即如下语句<script type="text/javascript">改为<script type="text/javascript" charset="GBK">。
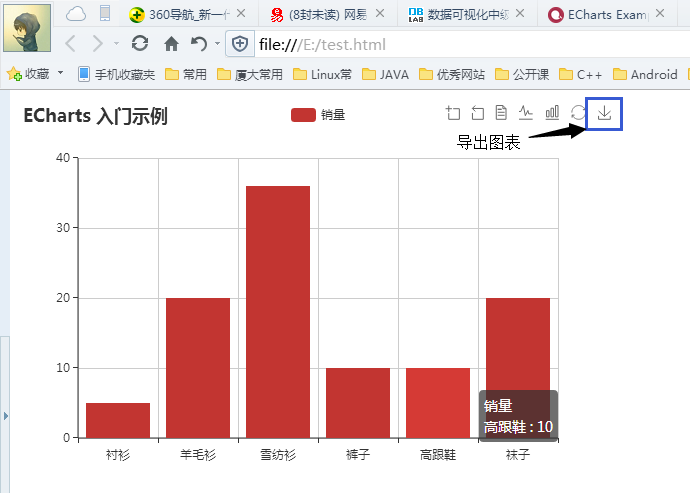
下图是在浏览器显示的示例图表:

(3)图片导出
ECharts可以很方便的导出制作的图表只要在代码中加入如下代码,即可显示上图右上角的工具栏,其中最右边蓝框中的图标即为导出图表。
toolbox: {
show : true,
feature : {
dataZoom: {},
dataView: {readOnly: false},
magicType: {type: ['line', 'bar']},
restore: {},
saveAsImage: {}
}
}
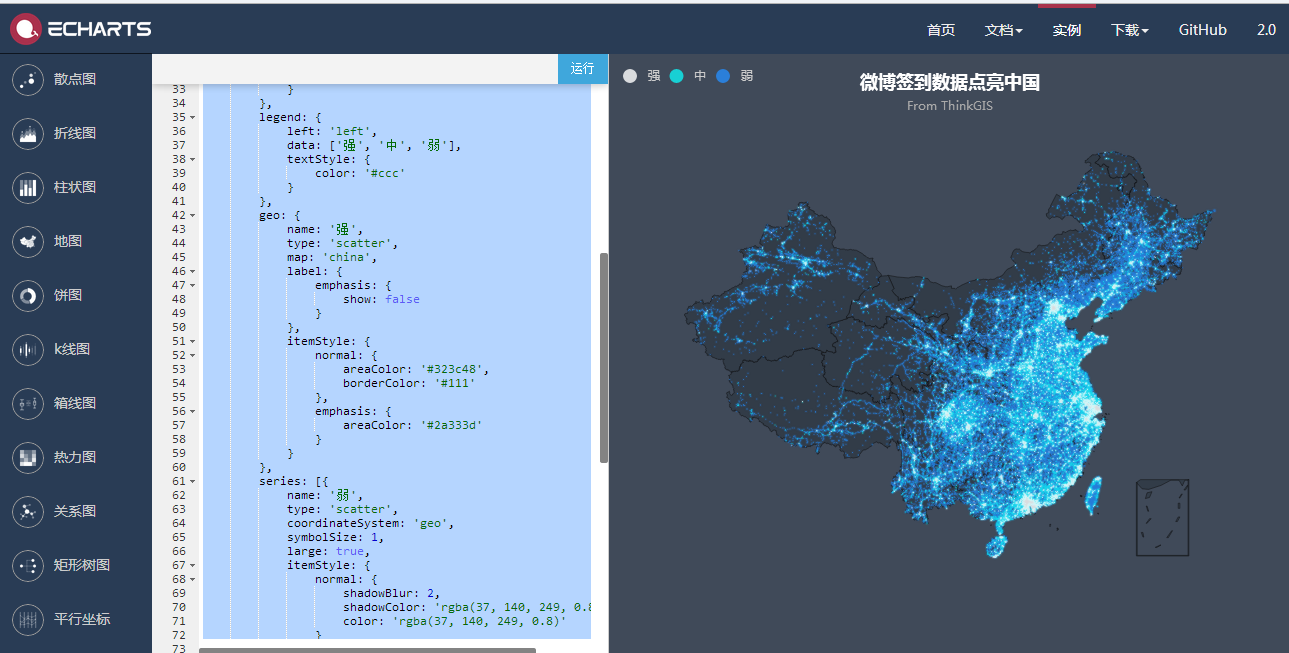
如果只是简单的制作图表,而不是用于网页中,最简单的办法是打开ECharts提供的一个示例,将示例代码清除,直接在示例的编辑器编辑即可,而且不会出现乱码,图片导出操作和上述所说一样。


将上图微博签到数据点亮中国示例图中的编辑框代码清除,然后写入示例代码,单击运行,也可以显示ECharts示例图表,而且非常方便简单。
ECharts例子讲解
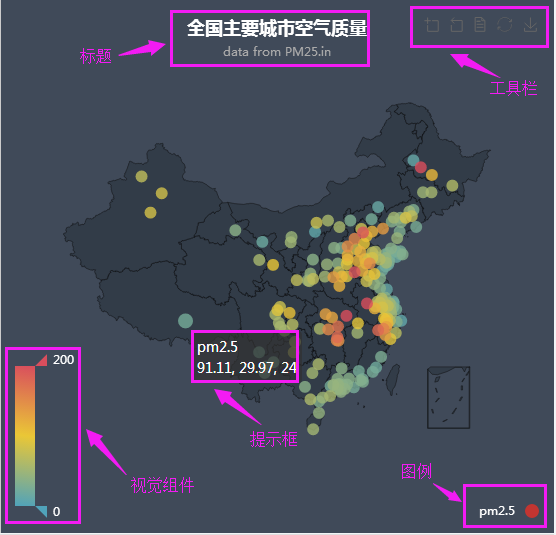
全国主要城市空气质量图
下面用全国主要城市空气质量示例来解释ECharts图表的组成,其中用到的主要城市坐标数据请看附录A。

- 标题组件 即为这幅图表所展示的主题,标题有分为主标题和副标题,而且还可以为标题设置连接,文字属性等等,相应的代码为:
title: {
text: '全国主要城市空气质量',//主标题的文字
subtext: 'data from PM25.in',//子标题的文字
sublink: 'http://www.pm25.in',//子标题的链接
left: 'center',//标题置于中间
textStyle: {//设置主标题文字的风格
color: '#fff'//设置主标题的颜色
}
},
- 工具栏组件 即针对制作的图表的一些操作,例如导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。相应的代码如下:
toolbox: {
show : true,//是否显示工具栏,默认显示
feature : {
mark : {show: true},//这个在ECharts2.0版本中是用于画辅助线,3.0版取消了
dataZoom : {show: true},//数据区域缩放
dataView : {show: true, readOnly: false},//数据视图工具
restore : {show: true},//配置项还原
saveAsImage : {show: true}//保存为图片
}
},
- 提示框组件 当鼠标点击或者滑过图表中的点线时,弹出关于这点线的数据信息。相应的代码如下:
tooltip: {
trigger: 'item'//这个为触发类型,ECharts支持两种触发类型,’item’为数据项图形触发,’axis’为坐标轴触发
},
- 图例组件 图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。相应代码为:
legend: {
orient: 'vertical',//图例布局方向,有水平和垂直两种
top: 'bottom',//置于底端
left: 'right',//同时置于右边
data:['pm2.5'],//这个主要用于显示图例的文本和图标,图标默认为圆形
textStyle: {
color: '#fff'//图例字体的颜色,默认白色
}
},
//data代码写的较为简略,还可以如下详细的设置:
data:[{
name:'pm2.5',//图例的文本
icon:'circle',//图例的图标,还可以有’diamond’,’triangle’等等
textStyle:{
color:'white'//文本的颜色
}
}],
- 视觉组件 视觉组件是用于进行【视觉编码】,也就是将数据映射到视觉元素(视觉通道),在图中表现为将数据根据视觉组件映射到不同颜色的图例。相应代码如下:
visualMap: {
min: 0,//视觉组件最小值,
max: 200,//视觉组件最大值,
calculable: true,//是否启用值域漫游,即视觉组件中的最大和最小值是可以拖动的
color: ['#d94e5d','#eac736','#50a3ba'],//数据组件的三种颜色,有柔和的过渡
textStyle: {
color: '#fff'//文本的颜色,即数字0和200的颜色
}
},
- 地图坐标系组件 用于地图的绘制,支持在地里坐标系上绘制散点图,线集。相应代码如下:
geo: {
map: 'china',//地图类型,这里用的是中国地图,ECharts还支持其他地图
//图形上的文本标签,课用于说明图形的一些数据信息,比如值,名称等。在这个地图中,即为省的名称
label: {
emphasis: {
show: false//如果改为true,鼠标浮在省份上,会显示省份的名称
}
},
//地图区域的多边形 图形样式,有 normal 和 emphasis 两个状态,normal 是图形正常的样式,emphasis 是图形高亮的样式,比如鼠标悬浮或者图例联动高亮的时候会使用 emphasis 作为图形的样式。
itemStyle: {
normal: {
areaColor: '#323c48',//正常情况显示的省份颜色
borderColor: '#111'//正常情况下省份的边界颜色
},
emphasis: {
areaColor: '#2a333d'//鼠标浮在省份上时,即高亮时省份的颜色
}
}
},
介绍了上述各个组件之后,接下来介绍下series(系列列表),即在同一个图表上可以制作一系列的多个图表,然后叠在一起,形成一个图表。每个系列通过type决定自己的图表类型。ECharts支持多种图表类型,折线图(line),柱状图(bar),饼图(pie),散点(气泡)图(scatter)等。全国主要城市空气质量图采用的散点图(scatter)。系列组件中还将数据映射到地图的图标,相应代码如下:
series: [
{
name: 'pm2.5',//这个系列图表的名称
type: 'scatter’//图表的类型,这里使用的是散点(气泡)图
coordinateSystem: 'geo',//使用地理坐标系,还有二维坐标系和极坐标系
data: convertData([//这是个函数,将数据拼接成指定格式。
//城市空气质量数据请看附录B
]),
symbolSize: 12,//图标的大小
label: {//图形上的文本标签,可用于说明图形的一些数据信息。
normal: {
show: false//图标上是否显示数值,如果改为true,则每个图标上有相应的数值
},
emphasis: {
show: false
}
},
itemStyle: {//图标的样式
emphasis: {//图的高亮样式
borderColor: '#fff',//高亮时的边界颜色
borderWidth: 1//高亮时边界宽度
}
}
}
]
其中用到数据转换函数定义为:
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];//取出城市的坐标
if (geoCoord) {
res.push(geoCoord.concat(data[i].value));//将空气质量值拼接在坐标后面
}
}
return res;
};
制作一张图表,最重要的是数据,没有数据,图表无从谈起,所以在series里面,需要先将数据转换为指定的格式,在全国空气质量图中,格式为:省份名称+省份坐标+每个省份的空气质量值,然后ECharts能自动将数据映射到地图的图标上。至此,全国主要城市空气质量图分析完毕。
模拟迁徙图
因为之前分析了各个组件部分,所以在此就不再赘述,主要分析下series部分,因为这才是图表的主体。迁徙图效果如下:

迁徙图使用的还是中国地图,然后在这个地图使用了三个系列,两个是type=‘lines’的特效线配置, 主要是用于设置航线的,另一个是type=’ effectScatter’的带有涟漪特效动画的散点(气泡)图,用于设置每个城市的涟漪效果。也就是说,对于每一个城市的迁徙图,都有三层图形,第一层是航线的特效图,第二,三层为航线图和城市图标涟漪图。接下来,先看下除了数据之外的公共变量以及函数
//这是图中飞机图形的路径,用于设置symbol
var planePath = 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z';
//这个函数用于取出data中所有数据的起点和终点的坐标
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];
var toCoord = geoCoordMap[dataItem[1].name];
if (fromCoord && toCoord) {
res.push([{
coord: fromCoord
}, {
coord: toCoord
}]);
}
}
return res;
};
var color = ['#a6c84c', '#ffa022', '#46bee9'];//对应图中三个城市迁徙图的颜色
var series = [];//三个系列图变量,可以push方法将属性添加进series中。
接下来,先分析第一个系列,即特效点的设置:
[['北京', BJData], ['上海', SHData], ['广州', GZData]].forEach(function (item, i) {//分别将上述三个item传入function函数,
//并调用function函数,目的是绘制三个城市的迁徙图,BJData,SHData,GZData数据集请查看附录D
series.push({
name: item[0] + ' Top10',//系列名称
type: 'lines',//系列使用的图类型
zlevel: 1,//第一层,图表是有分层的,用于更好展示图表
effect: {
show: true,//开启特效,即为图中白色飞点
period: 6,//特效点飞行的时间
trailLength: 0.7,//特效点尾部长度
color: '#fff',//特效颜色,图中为白色
symbolSize: 3//特效点的大小
},
lineStyle: {
normal: {
color: color[i],//特效路径的颜色,如果width为0,则不显示
width: 0,//路径宽度,0则没有显示画出路径
curveness: 0.2//特效点路径的曲率,值越大,越弯曲
}
},
data: convertData(item[1])//利用函数求出航线起点和终点的坐标,当绘制北京迁徙图时,item[1]即为BJData,
},
然后分析下第二系列,即飞机飞行路径设置:
{
name: item[0] + ' Top10',//系列名称
type: 'lines',//特效线图
zlevel: 2,//第二层
effect: {//图中飞机特效的配置
show: true,//显示特效
period: 6,//特效动画的时间
trailLength: 0,// 特效尾迹的长度。取从 0 到 1 的值,数值越大尾迹越长
symbol: planePath,//飞机图形的路径
symbolSize: 15//飞机大小
},
lineStyle: {//飞机航线风格
normal: {
color: color[i],//飞机航线的颜色
width: 1,//飞机航线的宽度
opacity: 0.4,//飞机航线透明度,为0时,则不绘制航线
curveness: 0.2//飞机航线额弯曲程度
}
},
data: convertData(item[1])//数据,即航线的起点和终点的坐标
},
最后第三个系列为图中涟漪效果的设置,采用带有涟漪特效动画的散点(气泡)图,代码如下:
{
name: item[0] + ' Top10',//系列名称
type: 'effectScatter',//系列使用图表类型
coordinateSystem: 'geo',//系列使用坐标类型,这里没地图坐标
zlevel: 2,//第二层
rippleEffect: {
brushType: 'stroke'//波纹的填充方式,可以设置为’stroke’和‘fill’,’stroke’只是在点外围设置涟漪,’fill’涟漪填充更圆满
},
label: {//设置图标说明文字
normal: {
show: true,
position: 'right',//文字在图标右边
formatter: '{b}'//设置显示的文字,可以设置{a}, {b},{c},分别表示系列名,数据名,数据值
}
},
symbolSize: function (val) {
return val[2] / 8;//根据每个节点的值,设置涟漪节点的大小
},
itemStyle: {
normal: {
color: color[i]//设置涟漪节点的颜色
}
},
data: item[1].map(function (dataItem) {//设置数据,即为每个省份的名称+省份坐标+省份的值
return {
name: dataItem[1].name,
//坐标数据geoCoordMap请查看附录C
value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
};
})
});
模拟迁徙图较之于之前的全国主要城市空气质量图较难,因为模拟迁徙图用到了三个系列图表,即用了三种类型的图表层叠在一起,形成一幅图表。
